Trabajo en colaboración con Adsum
Resumen del proyecto
La Universidad Militar Nueva Granada expuso la necesidad de actualizar la plataforma de gestión de contenidos y renovar el diseño de su página web. Al hablar con el área de tecnología, sugerimos la metodología de análisis e investigación UX con el fin de conocer los principales puntos de dolor de los diferentes usuarios de la plataforma. De esta manera planteamos la elaboración de entrevistas a usuario interno y externo, revisión de la analítica web y creación de talleres de cocreación.
El reto
El desafío consistió en reorganizar la arquitectura del sitio web para que no representara el organigrama de la universidad, mejorar la navegación, reducir el número de clicks al buscar información y tener en cuenta las necesidades de información de los 4 grupos de usuarios objetivos: estudiantes, aspirantes, docentes, egresados. Además, sugerir mejoras para algunas herramientas externas de uso diario como la biblioteca, las revistas y otros medios de comunicación web.
Sobre el proyecto
Al inicio del proyecto, el grupo de tecnología entregó los requerimientos funcionales y principales problemas detectados a través de la atención al usuario. Esto nos permitió sugerir un listado de actividades iniciales con el fin de recibir retroalimentación de los 4 tipos de usuarios objetivo y realizar más de 50 reuniones y entrevistas con personal administrativo, docentes y estudiantes en las 3 sedes de la Universidad: Bogotá, Cajicá y Sede Medicina.
Objetivo
Aumentar el tiempo de permanencia de los usuarios y la facilidad para encontrar información, mejorando la usabilidad de la plataforma web.
Fase de descubrimiento

Entrevistas

Benchmarking

Analítica y SEO

Navegación
1. Entrevistas
Realizamos entrevistas a docentes y estudiantes con el fin de responder las siguientes preguntas de investigación: 1. ¿Que tipo de información consume y cómo la busca en la página web?, ¿Cómo debería mostrarse la información requerida?, ¿Qué tipo de información le gustaría encontrar en el sitio? y páginas web de referencia.
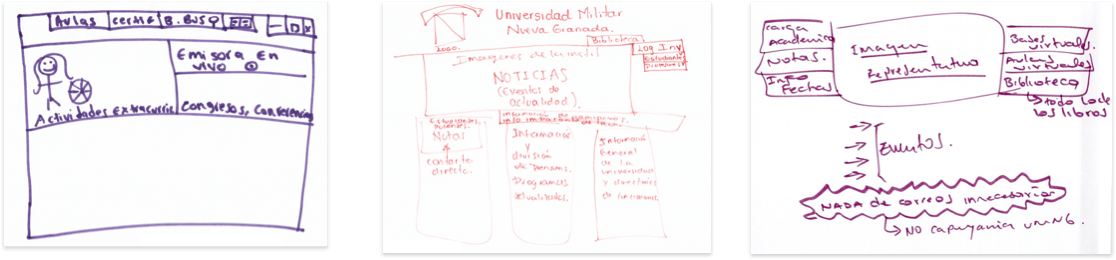
También realizamos entrevistas a funcionarios internos para conocer sugerencias en la organización de la información, como también servicios y contenidos de sus áreas que deberían estan incluidos en el portal web. Adicional, realizamos talleres de ideación colaborativa, donde los entrevistados realizaban dibujos sobre cómo se imaginaban la página de inicio del sitio web.

2. Benchmarking
Analizamos 8 entidades educativas nacionales y 6 entidades internacionales. El objetivo era conocer las estrategias de marketing de otros centros educativos con el fin de recopilar acciones y elementos diferenciadores. Se revisaron las secciones: home, universidad, programa, admisiones, investigación, docentes, estudiantes, egresados, aspirantes y sedes, teniendo en cuenta escritura de títulos y metadescripciones, arquitectura de contenidos y call to action más usados.
3. Analítica web y SEO
Instalamos una herramienta de seguimiento de interacciones de usuario, lo que nos permitió conocer el porcentaje de clicks sobre la navegación, los contenidos más visitados y la utilidad de los mismos de acuerdo al tiempo de permanencia y porcentaje de rebote y abandono. Además realizamos revisión de google analylics, encontrando los contenidos con más tráfico, el flujo de interacción de usuario e información sobre tipo de dispositivos, resolución, tipos de usuarios y tasa de rebote.
Realizamos estudio de palabras, preguntas clave y wordmaps con el fin de crear contenidos con base en las tendencias y estadísticas de búsqueda, títulos y metadescripciones. Además de elaborar una auditoría SEO para corregir errores y eliminar links tóxicos.

4. Navegación
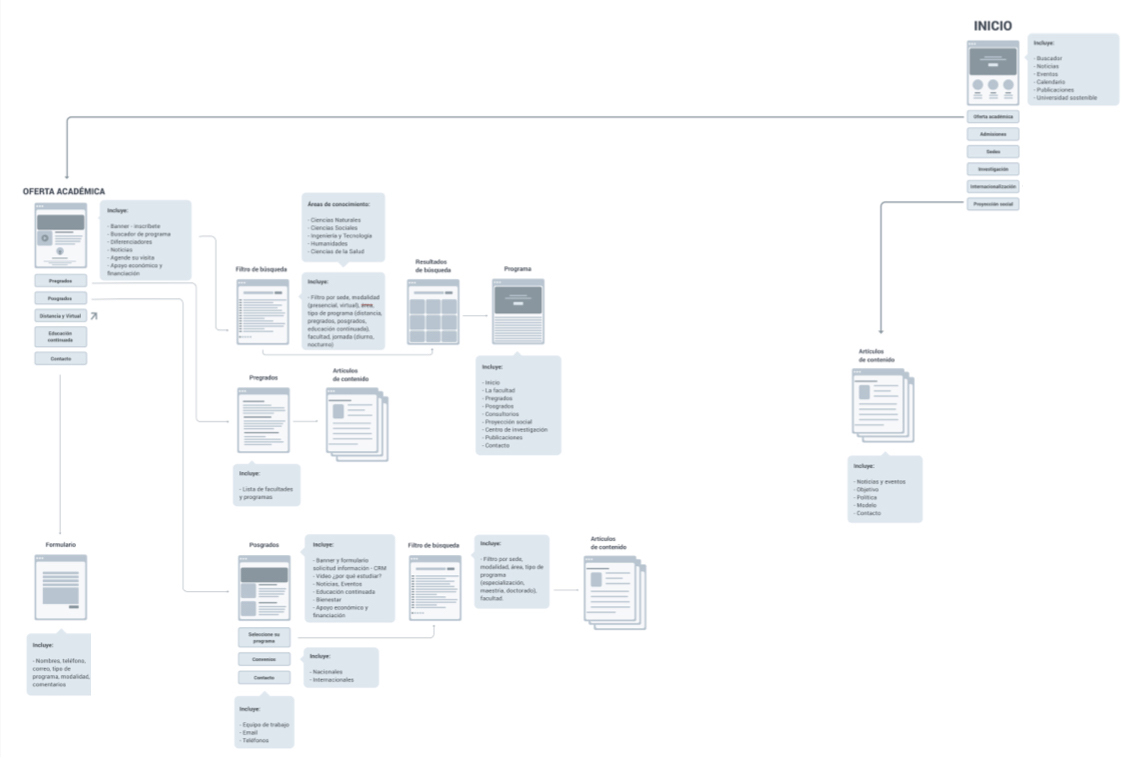
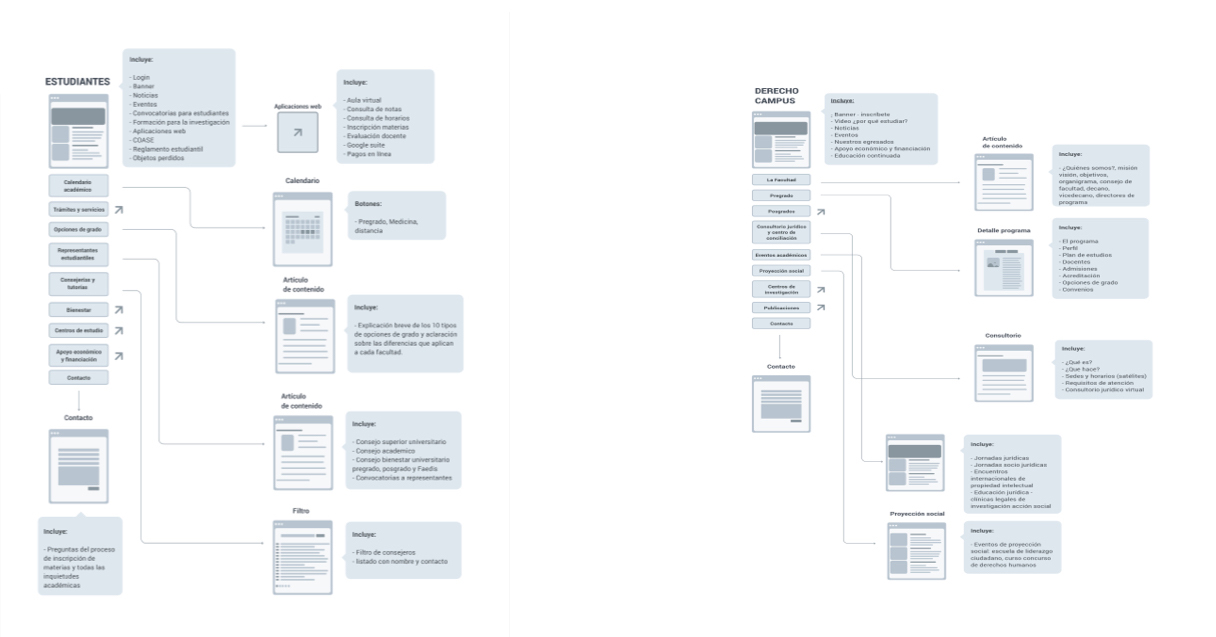
Elaboramos la organización y etiquetado de la navegación, priorizando la información relevante para cada tipo de usuario objetivo. Se crearon 5 arquitecturas de información para estructurar los contenidos de: comunidades, facultades, información principal, información secundaria, sitios transversales e información reglamentaria de Transparencia y Gobierno Digital.


Fase de diseño

Wireframes

Diseño visual
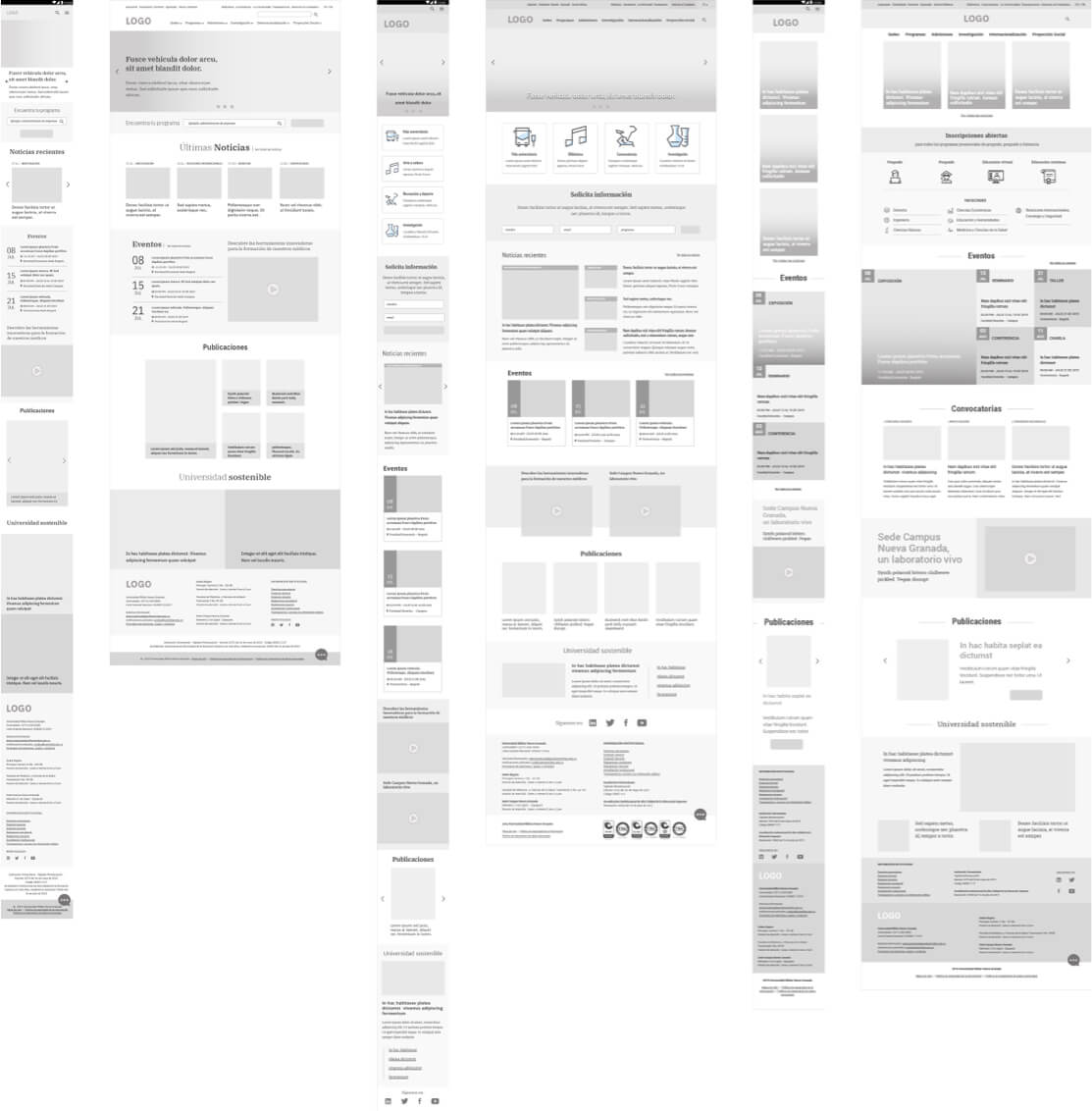
1. Wireframes de media fidelidad
Diseñamos wireframes de media fidelidad con el fin de presentar a los stakeholders del proyecto y a la agencia encargada de la estrategia digital, 3 opciones de diagramación de la página del home en versión escritorio y mobile, para revisión y aprobación de distribución, estilo visual y tipografía.

2. Diseño visual
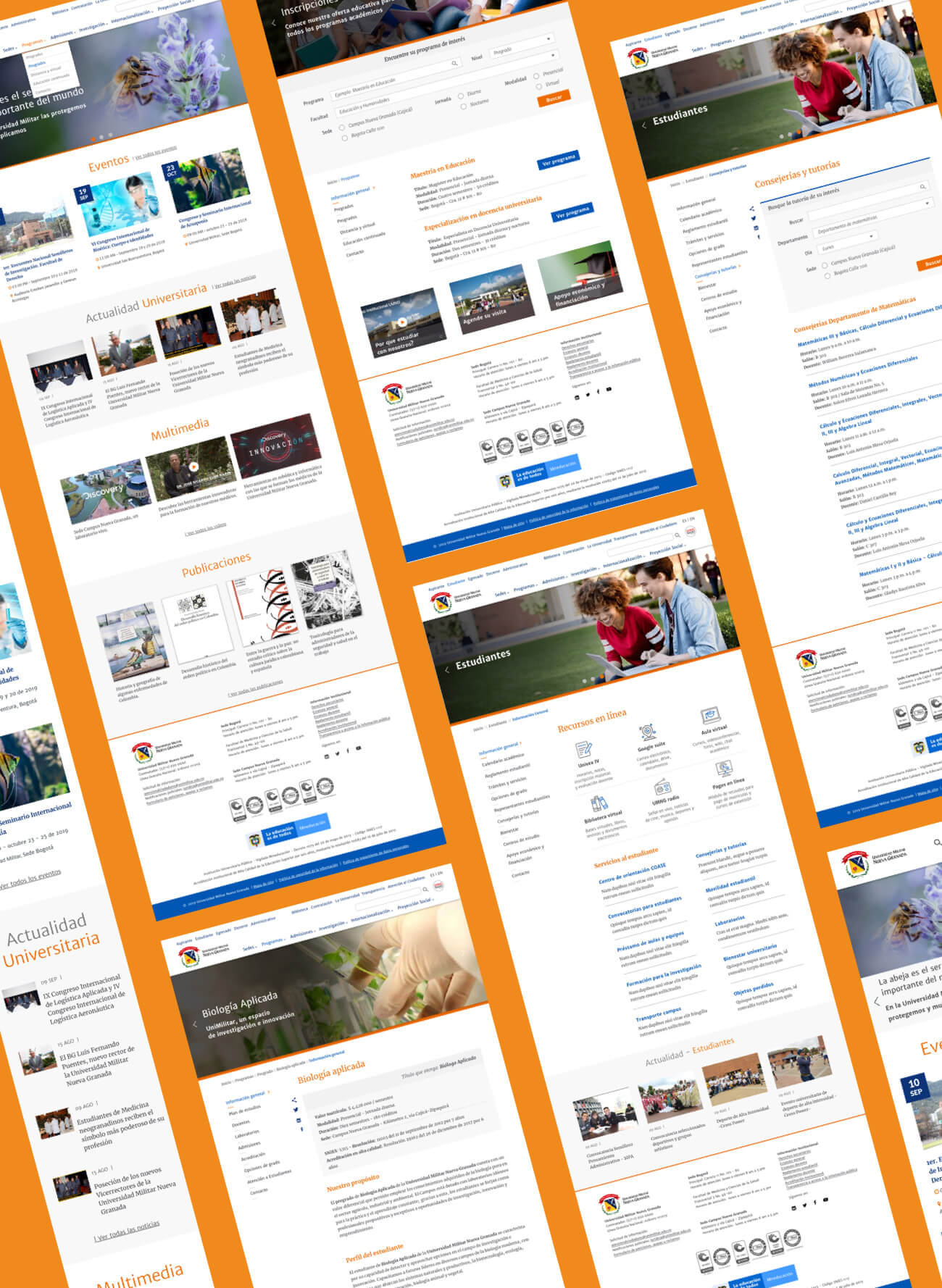
Diseñamos el estilo visual de las pantallas del home, las comunidades de estudiantes, docentes, aspirantes y egresados, la presentación de programas y noticias con el fin de verificar el funcionamiento de la estructura planteada y su capacidad de reproducción y uso para distintos escenarios.
Se realizó un taller colaborativo con estudiantes y docentes, mostrándoles 3 opciones de diseño de home, obteniendo retroalimentación sobre las secciones que más gustaron de cada propuesta, con la opción de crear propuestas nuevas a a partir de la combinación de contenidos impresos recortados.